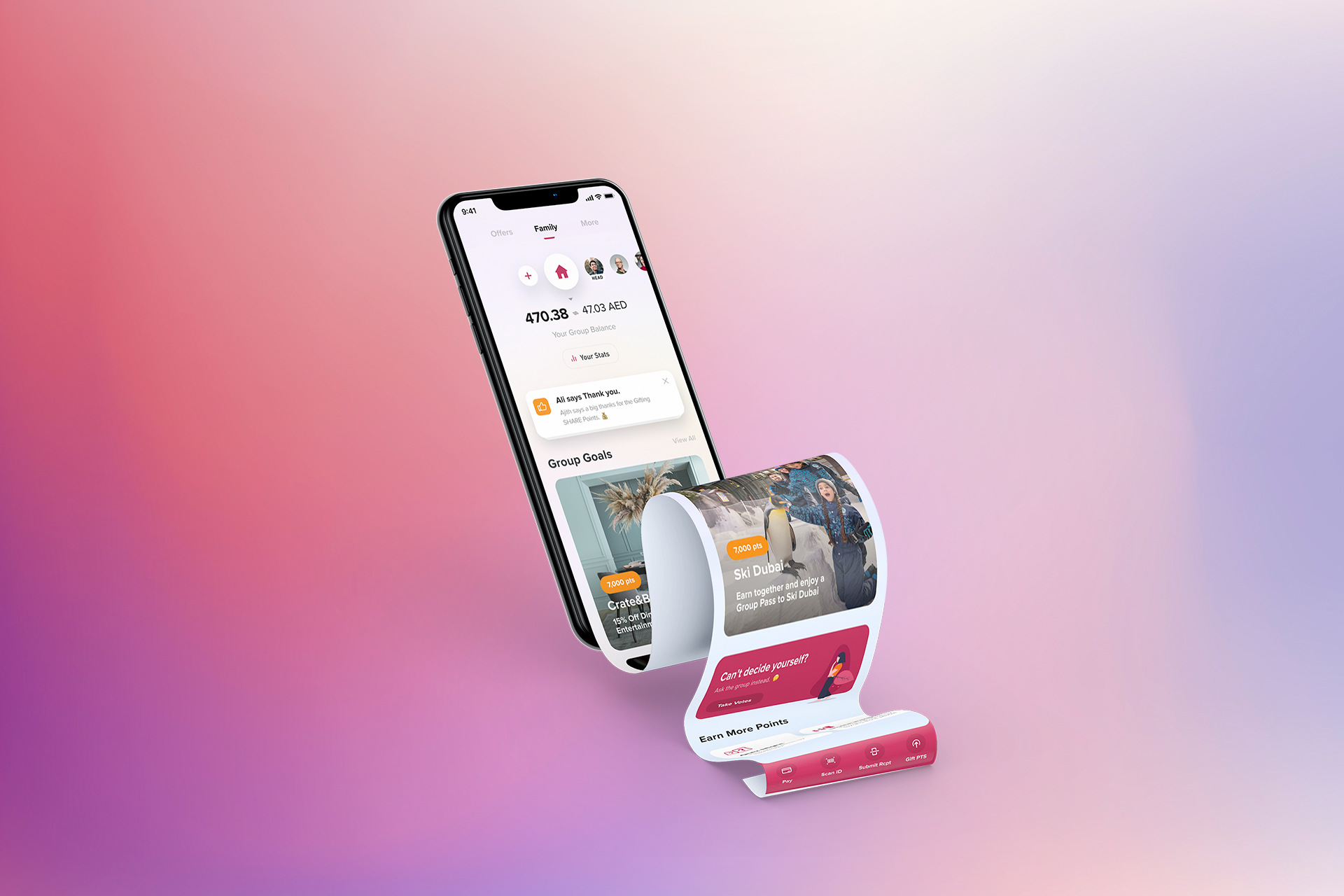
New Home Screen
- We made some user-friendly changes to the app. Now, you can swipe to quickly access the most important parts, like Offers and Family. We tucked away less important stuff under “More,” including your profile.
- We also made transactions easy to find by putting them next to your points, so everything related is together.
- Instead of the usual notification panel, we added a fun, removable feature that’s more like a game.
- We organized experiences into categories so you can see offers right on your home screen.
- And we always kept the main buttons within easy reach of your thumb, making it easier to use and access the app.